Buttons
Button is a special kind of custom field that is displayed in the mobile app. To configure a button, provide a URL of the button handler in the job template.

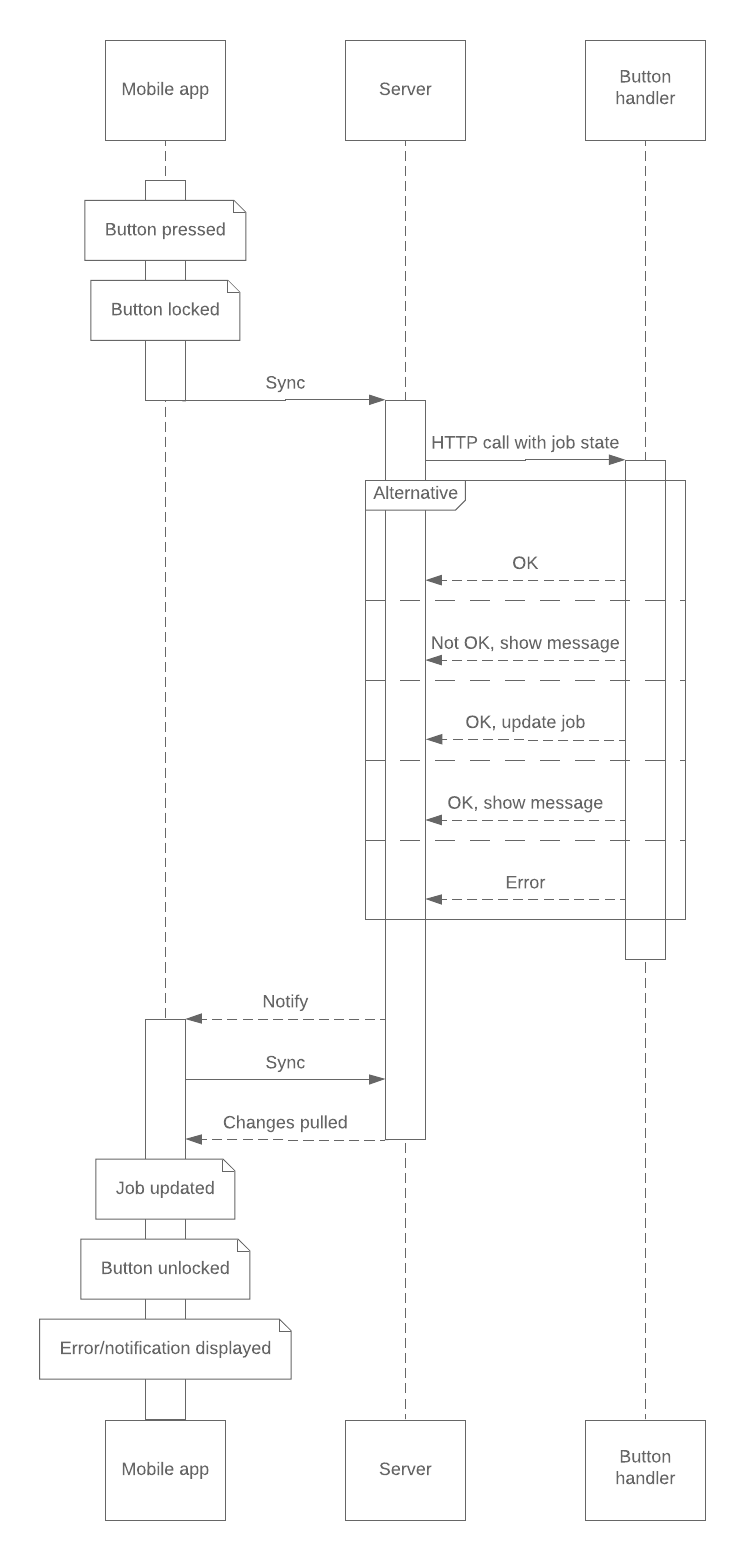
Button handlers
Processing button presses are analogous to handling webhooks. The main difference is the richer response API.
Request format
When a button is pressed, the server makes a POST request in the format of status webhooks.
Response format
The request timeout for button handlers is 30 seconds.
Response must have 2xx status code. Response body must be valid JSON-encoded data in the following format:
| Field | Type | JSON Type | Required | Description |
|---|---|---|---|---|
status |
String |
String |
Yes |
|
label |
String |
String |
No |
Optional new button name |
message |
Message |
Object |
No |
Optional message shown to the user |
update_job |
Job update |
Object |
No |
Optional job update in the format of update request |
Message format:
| Field | Type | JSON Type | Required | Description |
|---|---|---|---|---|
type |
String |
String |
Yes |
Can be |
title |
String |
String |
When |
Non-empty string with the window title |
body |
String |
String |
When |
Non-empty string with the message |
text |
String |
String |
When |
Non-empty string with the message |
If a response doesn’t conform to the format, it is interpreted as an error without a message.